For the course of Computer Mediated Communication we are tasked with designing a system that helps its users communicate and collaborate efficiently. The only constraint given in the design brief was that the design needed to be backed by research done either by the team itself or by others.
Instead of designing yet another social networking system (SNS), we turned our attention to the problem of information overload caused by such systems and decided to come up with the prototype of a system that would help address this problem.

The prototype was designed in Axure and based on the design pattern of Facebook Home
Objective
To envision a system that helps reduce information clutter by curating incoming data from various social networking sites and other information providers based on context of the consumer and creating a prototype that effectively conveys the concept.
Methodology
Between our team of four, we reviewed more than 35+ research papers on topics ranging from what defines context, mobile applications using sensor data for curating information, effects of interruptions from electronic devices on user productivity and privacy concerns regarding sharing of personal data.
Since the system was supposed to behave differently in each context, we decided to narrow the scope down for the prototype to the specific scenario of the user having a dinner reservation. For mimicing behaviour of the system in this context, we conducted a survey to determine what information do users find relevant.
We decided to use the Facebook Home app for Android as our baseline as its design was geared towards providing a unified interface for multiple social networking sites (Facebook, Instagram, Tumblr, Pinterest and Flickr).
Solution
The high fidelity prototype that was designed in Photoshop and Axure. The screens were divided into two sets - one for the time when the user is leaving for the restaurant. And the other set for when the user is at the restaurant.

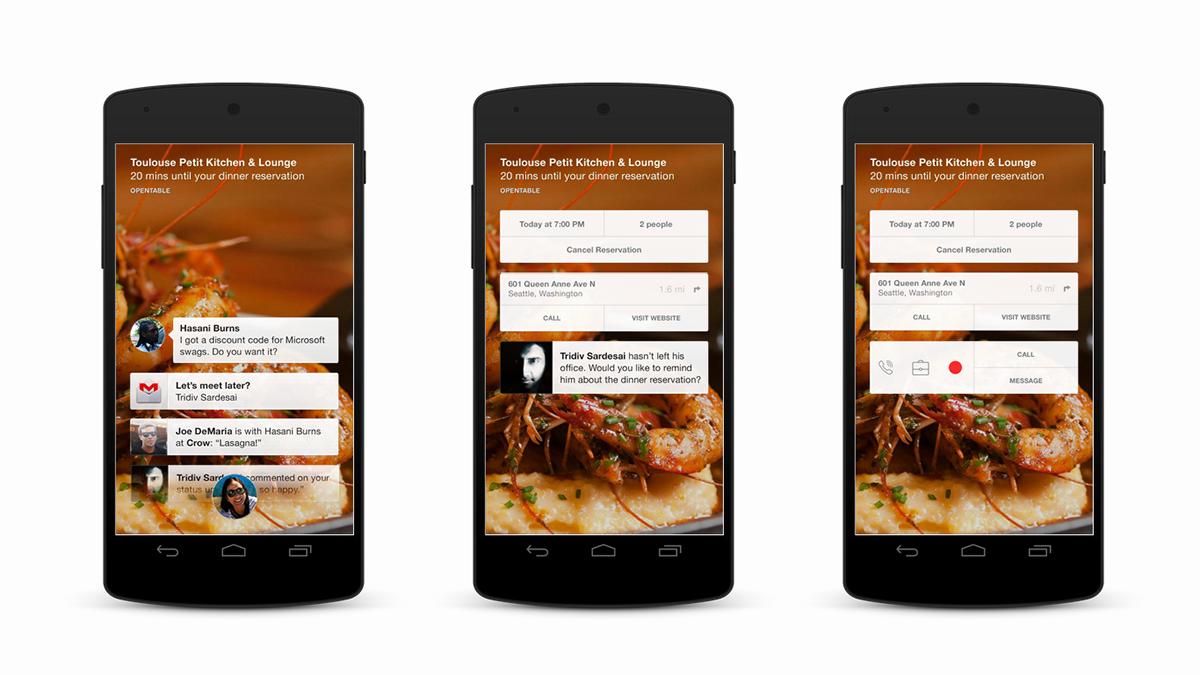
At home screens: 1. Shows general information, with the background notifying the user of the up-coming reservation. 2. Shows actions related to the dinner reservation which can be accessed by tapping the reservation information. 3. The third card shows additional actions and information based on the status of other attendees.

At restaurant screens: 1. Actions and information associated with the space and place are displayed. Coupons and offers information, which were ranked highly in the survey are shown prominently at the top. 2. Scrolling down reveals more actions and information related to the place. 3. User shown "checking-in" through the app.
The final working prototype was presented also presented to the UX researchers at Chase Bank. The working prototype for the app can be found here.



